這篇文章會介紹Fastlane的截圖功能
Fastlane是用Ruby寫的一個工具。在terminal輸入
sudo gem install fastlane -NV
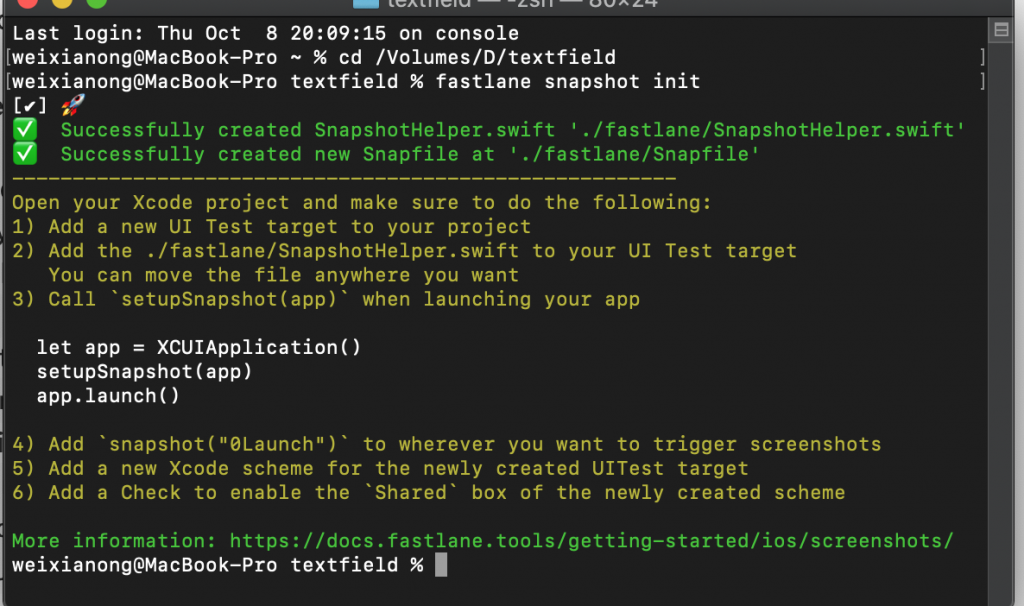
在terminal切到目標專案目錄底下,然後執行
fastlane snapshot init

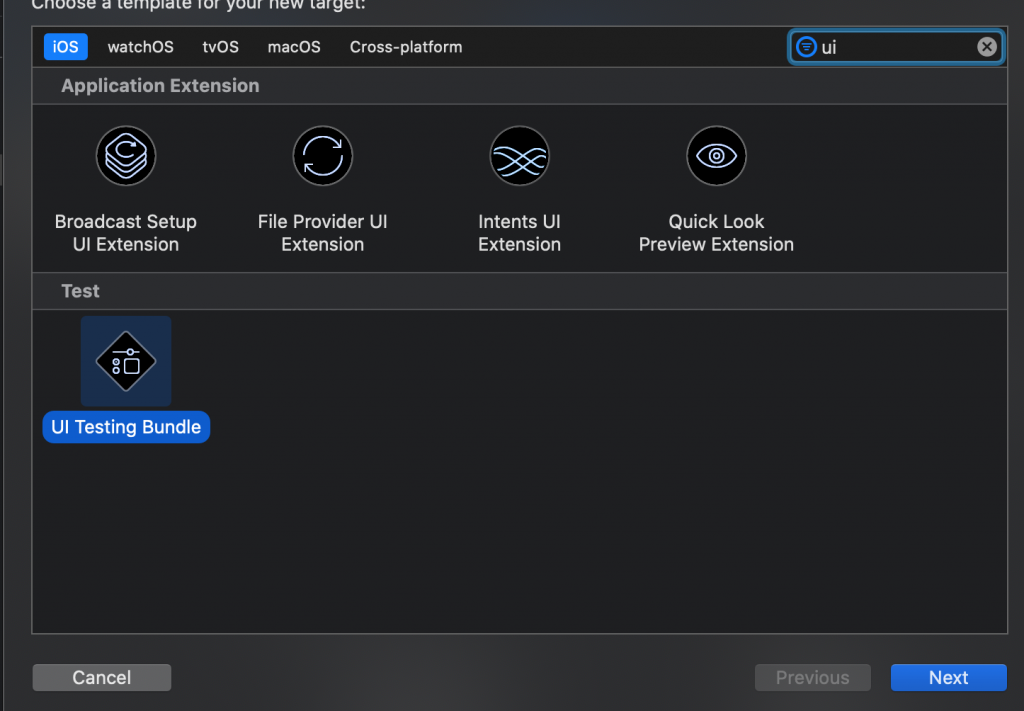
Editor > add target
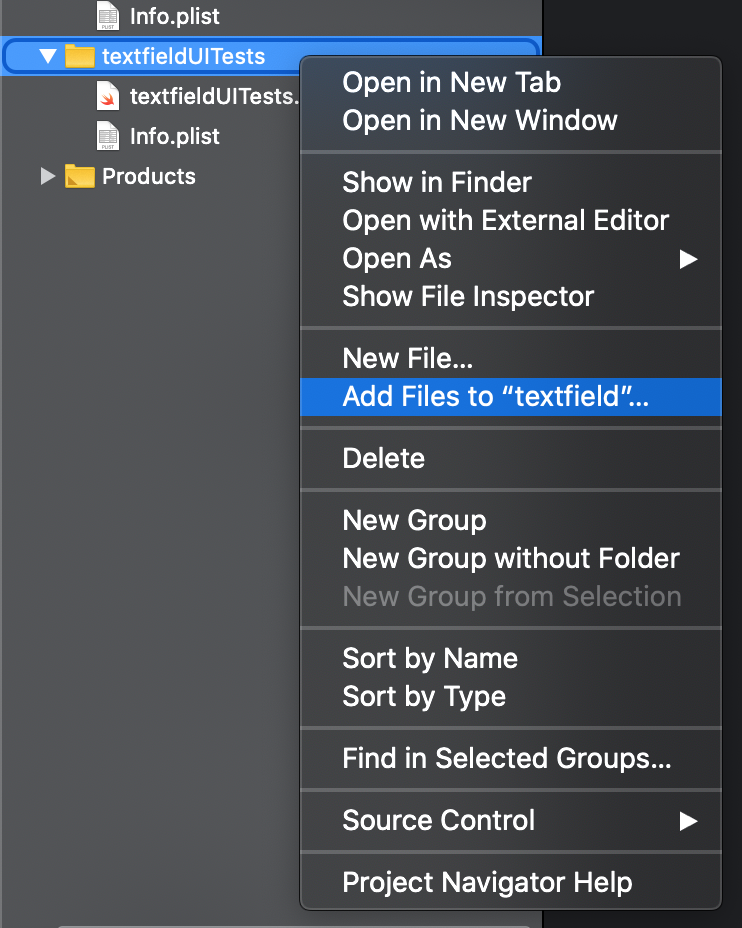
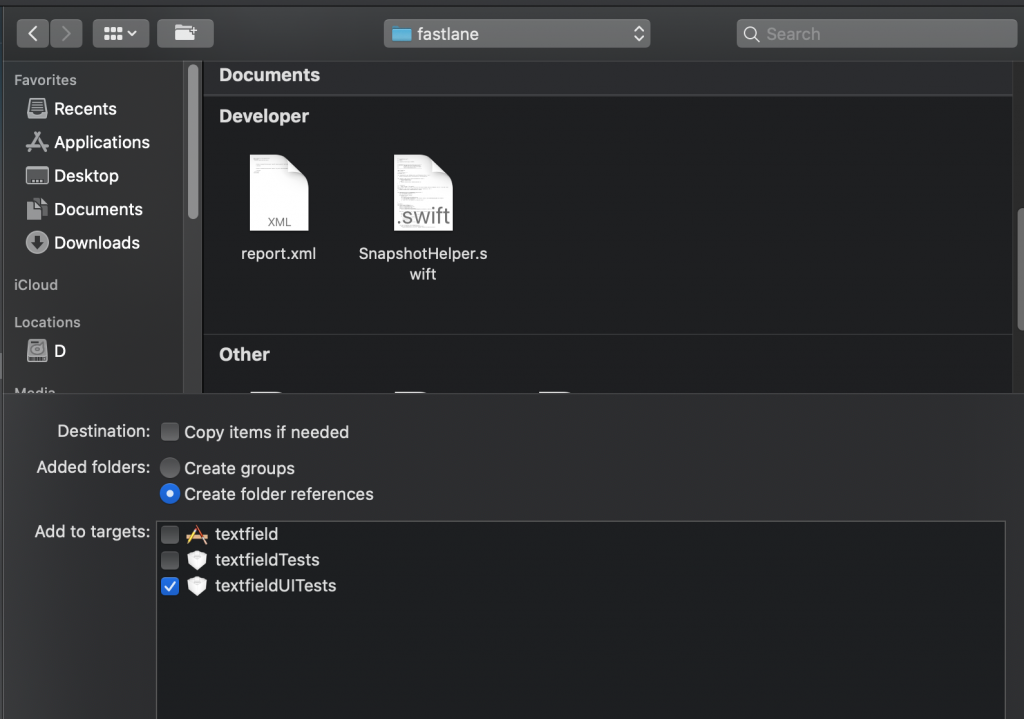
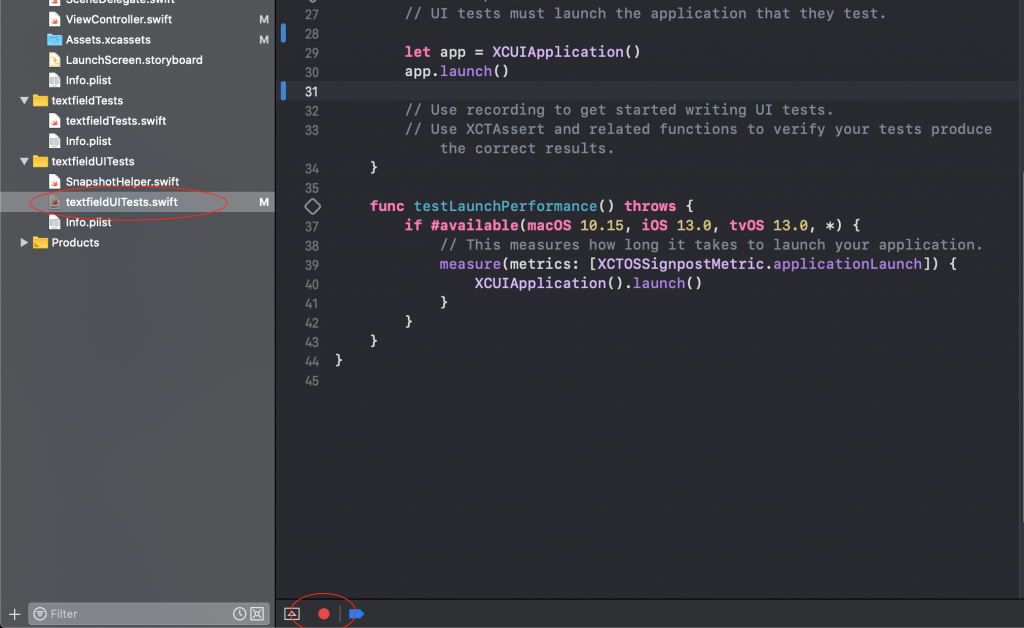
把剛剛fastlane新增的swift file 加入UI Test

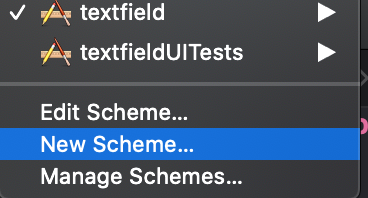
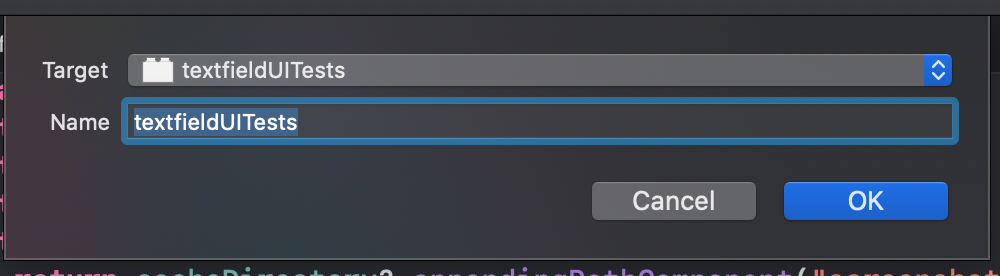
新增一個scheme

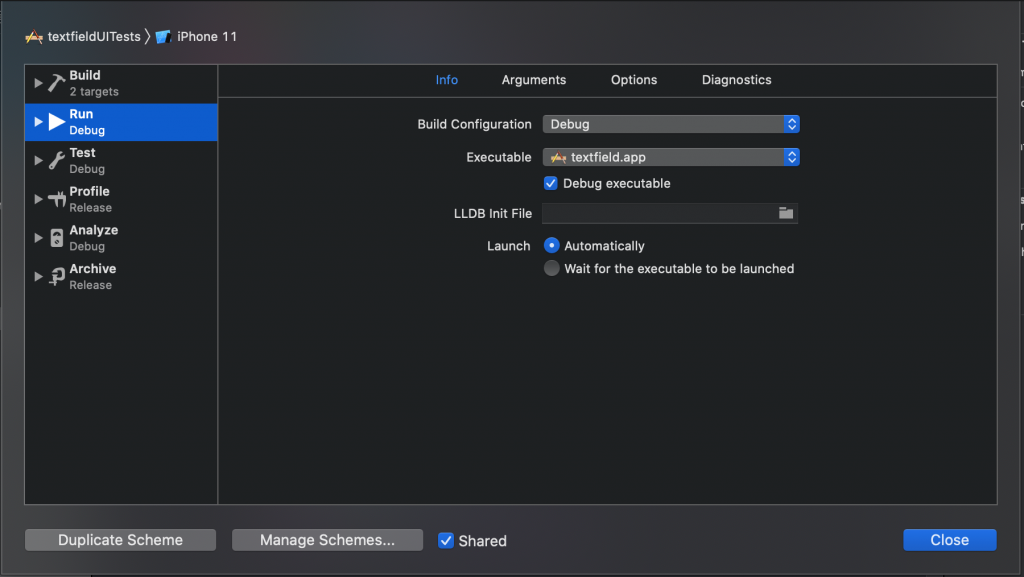
設定scheme
在run欄把最下面的shared 打勾
在UI Test裡加上這段程式碼
let app = XCUIApplication()
setupSnapshot(app)
app.launch()

錄製完後在想要截圖的動作後加入
snapshot("01LoginScreen")
掛號裡的名字可以自己取。
然後在terminal執行
fastlane snapshot
